The problems of internal apps
Hi, I'm Feodor, the founder of AppVeyor - CI/CD service for software developers.
At AppVeyor, as any other startup, we do a lot of internal apps supporting the core business. Our users don't see those apps. These could be scripts for processing database data, monitoring dashboards, background apps for housekeeping, scheduled scripts for reporting, backend web apps for account management and billing.
Internal apps need User Interface (UI) to present progress/results and grab user input. The simplest form of UI is text console output. Console output can be easily produced from any program or script.
Text output has limitations. It could be hard to present complex structures like hierarhies or visualize the progress of multiple concurrent processes (e.g. copying files in parallel). There is no easy way to fill out the form. Plain text cannot be grouped into collapsible areas. We need rich UI for our internal apps.
Console output can be logged and studied later or you can sit in front of your computer and stare at log "tail". But we want to be mobile. We want to control internal apps from anywhere and any device. We want to share the progress of long-running process with colleagues or send a link to a realt-time dashboard to a manager. Maybe have "Approve" button in the middle of the script to proceed with irreversible actions. We want to collaborate on the results in a real-time. Does it mean we need to build another web app?
Building web apps is hard. Our small team is mostly DevOps. We all do development, deployment and maintenance. We are all good in doing backend coding in different languages: Bash, PowerShell, Python, C#, TypeScript. However, not every team member is a full-stack developer being able to create a web app. Frontend development is a completely different beast: HTTP, TLS, CGI, HTML, CSS, JavaScript, React, Vue, Angular, Svelte, WebPack and so on. Web development today has a steep learning curve.
Building secure web apps is even harder. Internal app works with sensitive company data (databases, keys, credentials, etc.) and presumably hosted in DMZ. You simply can't allow any developer being able to deploy web app with an access to internal resources and available to the whole world.
Pglet to the rescue
Let's say you are the developer responsible for deployment and maintenance of backend services and database - DevOp. You mostly work with Golang and use Bash or Python for writing scripts and tools. Your team asked you to implement a simple real-time dashboard with some metrics from backend services. Dashboard should be accessible outside your org.
Should you do a web app? You don't have much experience of writing web apps. Alright, you know the basics of HTML/CSS, you know how to use StackOverflow, but how do you start with the app? Should it be IIS + FastCGI or Flask, plain HTML + jQuery or React, or something else?
Pglet gives you a page, a set of nice-looking controls and the API to arrange those controls on a page and query their state.
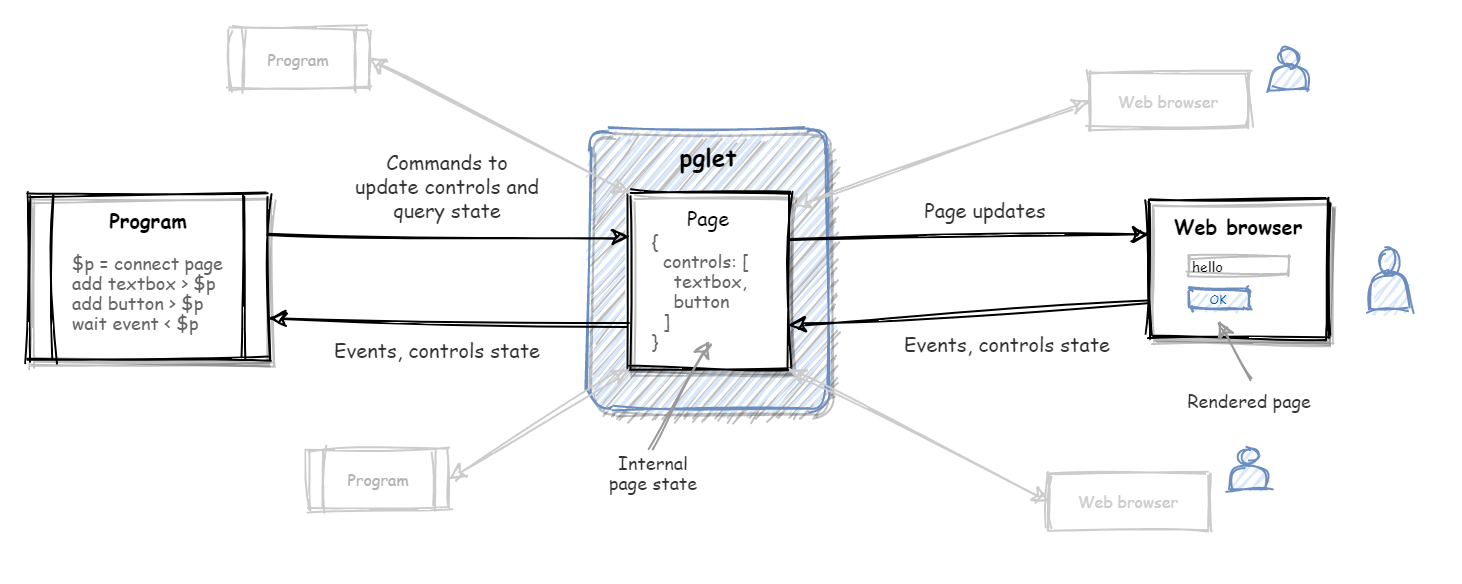
Pglet is the tool that hosts virtual pages for you. Think of a page as a "canvas", a "hub", an "app" where both your programs and users collaborate. Programs use an API to control page contents and listen to the events generated by users. Users view page in their browsers and continuosly receive real-time page updates. When in- API is just plain-text commands like "add column A", "add text B to column A", "get the value of textbox C", "wait until button D is clicked" - it's easy to format/parse strings in any programming language.

Bash-like pseudo-code for a simple app greeting user by the name could look like the following:
# create/connect to a page and return its "handle" (named pipe)
$p = (pglet page connect "myapp")
# display entry form
echo 'add row' > $p
echo 'add col id=form to=row' > $p
echo 'add textbox id=yourName to=form' > $p
echo 'add button id=submit to=form' > $p
# listen for events coming from a page
while read eventName eventTarget < "$p.events"
do
# user fills out the form and clicks "submit" button
if [[ "$eventTarget" == "submit" && "$eventName" == "click" ]]; then
# read textbox value
echo 'get yourName value' > $p
read $yourName < $p
# replace forms contents with the greeting
echo 'clear form' > $p
echo "add text value='Thank you, $yourName!' to=form" > $p
fi
done
You can build a web app in Bash! No HTML, no templates, no spaghetti code. You don't need to care about the design of your internal app - you get fully-featured controls with "standard" look-n-feel. What you care about is the time you need to deliver the required functionality.
Highlights
- Imperatively program UI with commands.
- Standard controls: layout, data, form. Skins supported.
- Fast and simple API via named pipes - call from Bash, PowerShell and any other language.
- Secure by design. Program makes calls to Pglet to update/query UI. Pglet doesn't have access and knows nothing about internal resources located behind the firewall. Pglet keeps no sensitive data such as connection strings, credentials or certificates.
- Two types of pages can be hosted:
- Shared page: multiple programs/scripts can connect to the same page and multiple users can view/interact with the same page.
- App: a new session is created for every connected user; multiple programs/scripts can serve user sessions (load-balancing).