We've just released Pglet v0.5!
While working on this release Pglet made HN home page, got included into TLDR newsletter and topped 500 stars on GitHub (hey, if you enjoy using Pglet give it a ⭐️)! That was exciting - we received great feedback from real users! Many of those comments/requests were incorporated in the release.
Faster WebSocket-based clients
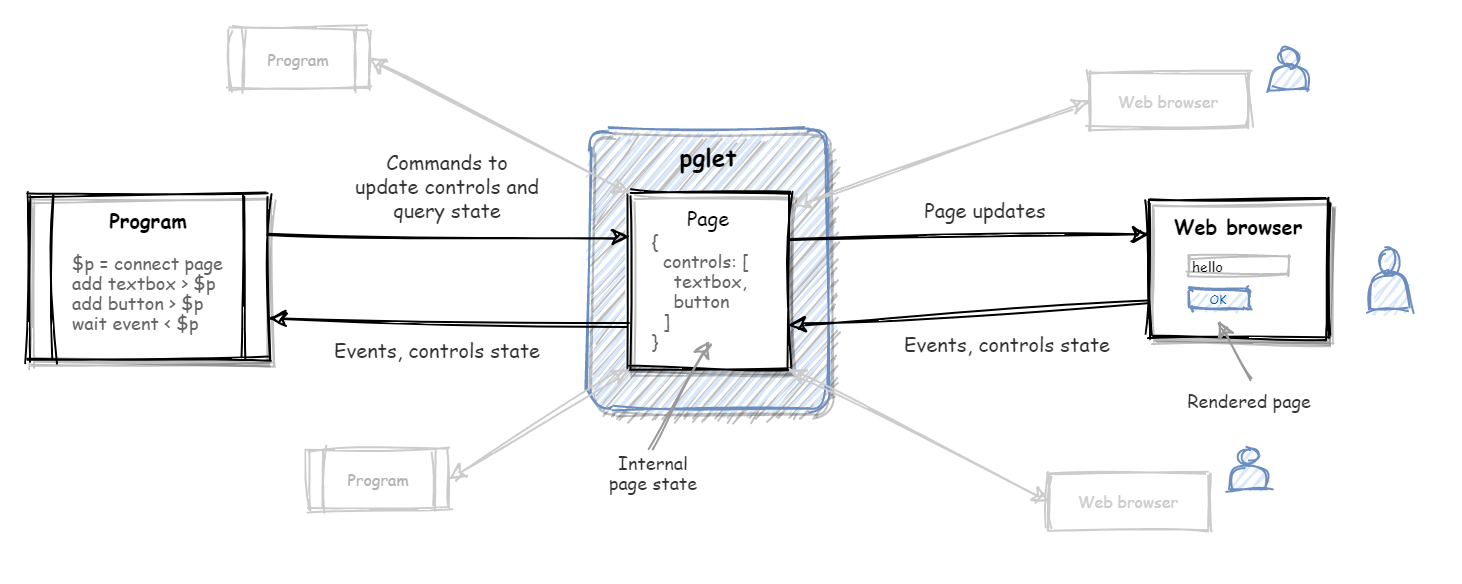
Originally, Pglet was using Redis-like text-based protocol to modify web page controls. There was a proxy process running between a client library and Pglet server translating text commands to WebSocket messages understood by the server. A client library was communitcating with a proxy via Unix named pipes (or named pipes on Windows). Such design was chosen because initially Pglet was made to work with Bash and named pipes is what natively supported there. By adding clients for other languages such as Python and C#/PowerShell it became obvious that the layer of named pipes, command parser/translator and proxy process leads to increased complexity.
With the release of Pglet v0.5, client libraries for Python and C#/PowerShell were re-written to communicate directly with Pglet server via WebSocket protocol. Proxy process is no longer required. As a bonus, when a user application is exiting (CTRL+C), a client library is now sending correct WebSocket closing command to the server, so the app instantly becomes "inactive" and is removed from the server.
Versioning for Pglet and clients
Versions of Pglet Server and its clients follow SemVer format: MAJOR.MINOR.PATCH.
MAJOR part of the version will be changed when Pglet Server API changes break backward compatibility. For now it's 0 meaning there are no drastic changes to the API and it's not mature enough to become 1. All client libraries will follow the same MAJOR number.
Pglet clients could have MINOR version part greater or equal than Pglet server. When the next 0.6 version of Pglet server is released, all client libraries will be bumped to 0.6 as well.
PATCH version part is completely independent for Pglet server and all client libraries.
License changed to Apache 2.0
It looks like initially licensing Pglet under AGPL was "premature optimization". Yes, we may want to monetize Pglet with a hosted service and AGPL would stop big cloud providers from forking our service and incorporating it into their cloud offerings, but Pglet is very young project and, honestly, right now we don't foresee Microsoft copying it :)
On the other hand (A)GPL is used to be corporate-unfriendly license which reduces Pglet audience and slows adoption. We want every company using Pglet to build their internal tools!
So, we listened to your feedback and changed Pglet license to Apache License 2.0.
Local mode is now default
Streaming app UI to the web via hosted Pglet service (aka "Web" mode) is a primary use case for Pglet, so in the previous v0.4 release we made "web" mode default. However, after receiving feedback from users, we realized that an app needs to be tested locally before making it public. Therefore, in Pglet v0.5 we are reverting back "local" mode as default. As before Pglet Server is conveniently bundled into all client libraries to make local app development smooth and pleasant.
We need your feedback!
Give Pglet a try and let us know what you think! If you have a question or feature request please submit an issue, start a new discussion or drop an email.
Where does Pglet go next?
This is a brief roadmap for Pglet project:
- PowerShell guide and examples.
- Node.js/Deno client (it's still based on Pglet v0.4), guide and examples.
- Go (Golang) client, guide and examples.
- Pglet hosted service into production:
- performance optimization,
- storage cleanup,
- CPU/memory profiling,
- metrics,
- monitoring.
Happy New Year! 🎄🤗